Dedicated Development Team Guide 2023, Exclusively For You!
Posted: January 31, 2023
In this blog, we have introduced commonly asked questions. What is a dedicated development team? What is the structure behind the Dedicated Developm...
How Much Does Website Development Cost in 2023?
Posted: January 11, 2023
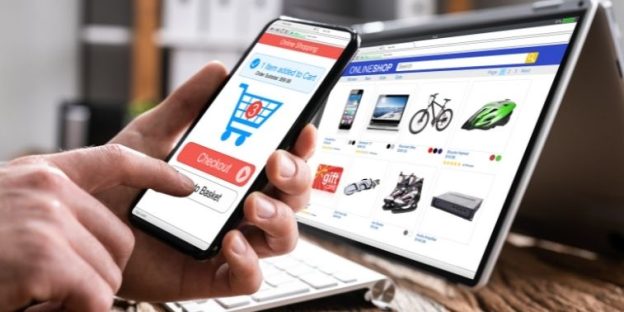
Summary: The blog is writing for the purpose to identify the areas that affect the cost for basic or complex website development. We cover each parame...
WordPress.com vs WordPress.org – Key Differences To Help You Decide
Posted: August 8, 2022
Even if you have decided to go with WordPress technology there is yet a decision to make. WordPress.com or wordpress.org? Which platform is good for y...
9 Steps to Create A Simple E-Commerce Website with WordPress
Posted: March 30, 2022
Over 30% of websites today are built on WordPress, after all, it is the easiest, most robust, and scalable, and free platform. Due to these features, ...
How much does a wordpress website cost? – DIY vs Professional Aid
Posted: February 25, 2022
Prevent yourself from hoaxes or last moment compromises by knowing beforehand – how much does a WordPress website costs? Well, let me tell you i...
Is WordPress Safe To Start Your Online E-Commerce Store?
Posted: November 23, 2021
Initially made for only blogging sites, WordPress has increased its circumference to mobile applications, business websites, and e-commerce portals. B...
15 Famous WordPress Websites That Are On Top Of Their Game
Posted: November 20, 2021
When people were wondering about the scope of WordPress development, these giants were building their foundations on this technology. WordPress is a t...
WordPress vs Other Content Management Systems(CMS)
Posted: November 16, 2021
The foremost step in building a website is choosing a CMS. Your choice of CMS will largely depend on the type of website you want to build like bloggi...
What are the pros and cons of WordPress website development?
Posted: November 15, 2021
WordPress is a modest CMS platform that leads to amazing business websites, blogging sites, e-commerce portals, and online business portfolios. As it ...
Custom Built Websites or WordPress Themes – Which One Is Better?
Posted: November 9, 2021
“You literally have a lot on your plate if you go with custom website design and development”. Having learned a lot from the ‘not so old’ COVI...
What is WordPress? A Beginner’s Guide
Posted: October 28, 2021
Whether it’s a business site or an online e-commerce portal, what sits online has the best revenue scope in the 21 century. With every person ru...
How Much Does It Cost To Build A Website In 2022?
Posted: September 1, 2021
Do you want to build a website? One of the primary questions that you might have could be related to its cost. So how much does it cost to build a web...
How Much Does It Cost to Build a WordPress Website in 2022
Posted: August 30, 2021
Are you working as a freelancer or maybe thinking of providing WordPress services as a company? You might know that the money you ask for will make a ...
What are the Best Front End Frameworks of 2022 for Web Development?
Posted: July 22, 2021
The frontend is the key to win the marketplace no matter if it is web development or mobile app development. The front end is as essential as a backen...
How To Create a SharePoint Site: Step by Step Guide
Posted: April 29, 2021
We are living in an advanced era where everything is digitalized. We all understand the fact that going online is the best thing a business can do irr...
Essential and Amazing Web Development Tools and Resources
Posted: February 22, 2021
How many times a day do you visit a website? How many websites do you open on your device? More than you can count most likely. That is how important ...
Best Lawyer Website Development Company
Posted: February 22, 2021
We are a Certified Website Development Company Offering Custom Web Solutions to Lawyer firm Website. Being the top listed website development companie...
How to Build a Dating Website
Posted: February 22, 2021
The definition of ‘dating’ has evolved from medieval ‘courting’ to the modern-day ‘chatting’ where the importance of knowing each other th...