How to Develop Learning App like BYJU’s and Toppr: Growth, Benefits, Features, & Cost

The possibilities of imparting education through interactive mobile applications were realized by the market in the year 2017; the year BYJU’s turned Unicorn, a fancy term given to privately held startups valued at $1 billion and above. Now in the year 2022, this number has reached $23 billion. It increased after covid had restricted people to stay home. Since then, entrepreneurs have been eyeing the educational app market. Apps like Robomate+, Meritnation, and Extramarks soon came with their offerings and seized whatever market share they deserved, proving m-learning is a sea of opportunities that could accommodate much fish together.
The reason why m-learning or learning apps haven’t faced any backlash now from any part of society is their ability to gel with the current system. Unlike Ola, Uber, OYO, and other such businesses are perceived as a threat by the conventional businesses of their respective industry. The success of educational apps lies in the fact that they are not viewed as a competition, but a supplement to the conventional schooling system. The “Learn anywhere, anytime, at your own pace” model seems to have struck a chord with the masses, pushing the point of market saturation far away.
So if you are planning to launch an educational app of your own, but don’t know how or where to start, read on to know the trends, technology, features, and the cost it takes to build an app like Byju’s.
Market Size of eLearning
IMAGE CREDIT: elearningindustry.com
According to an article published in March 2018 on the website of Indian Brand and Equity Found, “The education market in India is currently valued at US$ 100 billion and is expected to nearly double to US$ 180 billion by 2020.* “ Such immense figures and the steep growth that they promise are not born out of thin air. They are backed by the optimism that Indian parents have for the future of their children, and the lengths they go to ensure every possible facility on their part.
The same care and love have been the force of growth for Byju and Toppr. So basically it all comes down to one thing: the benefits for students. But e-learning is not all about school and college students. Working professionals that find it hard to attend after-office schools, or don’t have the budget to pay for further certifications or classes have also been looking up to learning apps for quite some time.
According to an estimate, the e-learning market is expected to grow to $325 Billion by 2025. Online courses make up $46 billion of the overall e-learning markets, according to Statista. M-leaning alone is expected to reach $37.60 million by 2020. This prediction tends to be correct because the reach in 2022 is $23 billion.
How educational mobile apps are beneficial to students?
There are many, and we have tried listing a few below.
a. The course is well-arranged and could be accessed at any point in time by students.
b. Full-length, content-rich, animation videos make it easy for students to visualize the concept
c. Hundreds of topic-wise tests to assess the performance of children.
d. Availability of GD/PI mock rounds for competitive exams
e. Personal mentors are also assigned in some m-learning platforms
f. Parents can keep a watch over the performance and growth of their children
g. Unlike schools or learning centers, where extensive registration is required, learning apps only make the users go through a simple sign-up and payment process.
Top features of the Mobile Learning app
1. Total Syllabus Coverage
As the responsibility for curating the study material is handed over to expert faculties, a well-arranged, and in-depth content surfaces at the end of the process. The study material is so created that every student gets the opportunity to finish the syllabus on time, at his or her pace.
2. Aids visual learning
Subjects like Physics, Chemistry, and Mathematics are taught best when students are made to learn with visually appealing methods, instead of the redundant and conventional chalkboard methodology. Learning apps have video lectures for lessons that need interactive and visual teaching.
3. Chapter-wise Tests
Students must know where they stand with their knowledge as soon as the chapter ends. Learning apps have in-built test mock tests, along with other sample and question papers of previous year examinations. These regular tests help students learn better, and keep a record of their learning curve.
4. In-Built Chat
In-Built chat gives the students the facility to message their mentors in times of need. This could be done to understand any concept or question within the study material.
5. Adaptive learning
Interactive and visual lessons from learning apps are quite adaptive to the needs of students. I help the development team to design the syllabus as per the needs of learners.
6. Third-party Apps
In-app calling, messaging, and chat forums are some functionalities that are achieved using third-party apps and activities to aid the learning of users.
7. Logistics Dashboard
If the team also deals in providing hard copies of shipping material, then a logistics dashboard could be provided in the app, so both team and users could track the status of their shipping.
Features for Student Panel
a. Registration Page – This page asks for basic details like user name, email id, phone number, etc.
b. Log-in: For users that have already signed up for the services.
c. Forgot Password: In case a user forgets their login password, OTP could be sent to either number or email id
d. Profile Manager: Users can fill in or edit their details, Email, Password, Profile Pic, School, Class, etc.
e. Browse all courses: Presents all the available courses and modules to the student. The browse course section will also have a sub-section called “Search Courses”. Students can search for the desired course by typing certain keywords, or by filtering according to the categories available.
f. Course Detail on Click: Course-related details like the number of lessons, a short description of each chapter, the price for a complete lesson, and a CAT at the end.
g. Purchase Button/Page: Users can buy any lesson or the complete course, and pay using credit, debit, wallet, net banking, etc.
h. Online Reader: After paying the amount, users can download the lesson. However, students should be given the option to read the lessons online.
i. Live Chat Support– Users can chat directly with tech support and personal mentors
j. Purchase History Dashboard: Here users can see the products they have purchased in the past, products added to the cart, the price paid, etc.
k. Test– Section where multiple tests would be available as per the lessons taken in past by the student
l. Shipment Status– In case hard copies are ordered, shipment could be tracked by this feature
Features for Admin Panel
1. Manage Themes
Admin will be able to manage themes that the front-end user can choose so that look and feel of the user account can be changed.
a. Add
b. Delete
c. Activate
d. Deactivate
2. Manage Courses
Admin will be able to view all the courses added by a tutor-
a. View
b. Search
c. Filters
d. Choose Category
e. Name of Course
f. Description
g. Topic name
h. Description of Topic
i. Price for a topic
j. Time slot for teaching
k. Choose cancellation policy
3. Manage Subscription
Admin can manage subscriptions users want to buy-
a. Add
b. Name of Package
c. Price
d. Description
e. Edit
f. Delete
g. Activate
h. Deactivate
4. Manage Users
Admin will be able to view details of all the subscribed users and users who are associated with that subscribed user-
1. View
2. Search
3. Filters
4. Add
5. Delete
6. Activate
7. Deactivate
5. Statistics
Admin will be able to view the following stats-
a. Number of courses purchased
b. The number of sessions
c. Number of Users/Students
d. Payments
e. Top Performing Courses
6. Content Manager
Admin will be able to manage website content-
a. Add/upload
b. Edit
c. Delete
d. Activate
e. Deactivate
f. Content pages
7. Transaction History
Admin will be able to view payments made by each user and once the admin gets payment from the user, the user’s account will be activated.
8. Track Orders
Admin can track all the orders made by students for study packages and study materials.
9. Shipping
Admin will be able to track all shipments and delivery status.
10. Ticketing
Integrated Ticketing automation tool for providing solutions seamlessly.
11. CRM
Integrated CRM platform for better customer services, and customer engagement.
12. IVRS
The company’s communications system allows callers to interact over the telephone.
Premium vs. Free Subscription: What’s the best Monetisation Method for an m-learning Mobile App?
Imparting quality education is surely a cause in itself, but doing it the way platforms like Byju’s and Toppr call for a proper digital and physical infrastructure, which needs money to run and manage. Presented here are some differences between the free subscription model (FSM) and the premium model.
Difference between FSM and Premium model
A. FSM isn’t suitable for teaching and learning, as you can only provide access to 30%-40% with this kind of subscription. Sooner or later, users will either move for the Premium plan or choose to opt-out. However, FSM can be a great marketing tool.
B. Premium models allow users to clear their doubts directly with mentors, a privilege that requires good investment to continue.
C. Lesson download option is one feature that could only be allowed with the Premium model. This means your users would have direct access to their course material, without requiring to have an active internet connection.
D. As every subscription is year-based, users have to renew their account as soon as they move a class up, which means a continuous source of revenue.
Advanced Features that Make Your m-Learning App Awesome
A. Ward Progress Tracking: Allows parents to check the progress of their kids. They can see active lessons, previous chapters learned, learning curves, test scores, etc.
B. Lesson Reminders: Both students and parents could set time for various chapters, so they would be reminded by the app when the time for learning arrives.
C. Offers and Discounts: A referral system is a good method to build a strong user base in less time. Users buying in bulk should be given extra credit which they could avail for discounted course material.
D. E-commerce: Once your platforms receive some success, you can sell other study materials, like Tablets, e-readers, CD packs, etc.
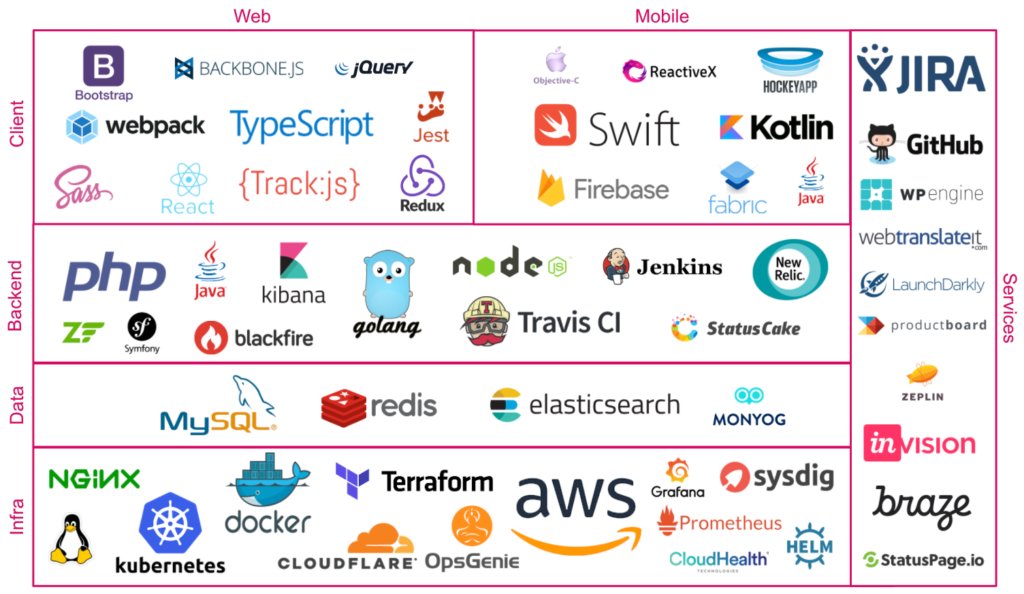
Technology Stack
IMAGE CREDIT: MEDIUM
Back-End Technologies: To make the app seamless on both web and mobile platforms, NoSql like Casandra, and RDBMS like PostgreSQL could be used. The main Framework for the application should b kept in Python and JavaScript for better results.
Suggested technologies used for the project
a. For storage or caching with CDNs: Amazon S3
b. For model-based testing: GraphWalker.
c. For data processing and management in real-time: Kafka
d. For primary platform structure: DataProc
e. For desktop-based UI: Chromium Embedded Framework (CEF)is a better option.
f. Bootstrap for a smooth look of the website.
g. Push Notifications – Twilio, Push.io
h. For SMS, Voice, and Phone Verification – Twilio, Nexmo
i. For Payments – Braintree, PayPal, Stripe, etc.
j. For building complex browser-based applications: Google Web Toolkit (GWT)
k. For Data Management: Datastax
l. Streaming Media System – Helix Universal Server, Nimble Streamer, Wowza Streaming Engine
m. For Email related operations: Mandrill
n. Database – MongoDB, HBase, Cassandra, Postgres
o. Cloud Environment – AWS
p. Real-time Analytics – Hadoop, Spark, Apache Flink, IBM
The Cost of Developing an M-Learning Mobile App
There is no upper hand when it comes to developing a food delivery app and Learning App like BYJU’s and Toppr. Factors like app complexity, size, additional features, the number of mobile platforms you want the app to run on, and the country where your project is being handled affect the cost greatly. To give you an idea, here is an outline of the costs involved:
Development costs according to the project location
1. US-based developers: $120 to $150 per hour
2. Eastern Europe-based developers: $30 to $50 per hour
3. India-based developers: $20 to $30 per hour
Costs according to processes involved
1. Technical documentation (42 hours – $800 to $1,700)
2. UI/UX design (75 Hours – $1,200 to $2,700)
3. Front-end and Back-end development (420 Hours – $8,000 to $ 17,000)
4. Testing (85 Hours – $1,700 to $3,500)
Summary
VerveLogic can be your one-stop solution for learning mobile app development and web development like Byju and Toppr. This is because we have a team of experts and market experience. You can get your app or website developed at the best price possible.
Also, if you are looking for branding solutions or online marketing for your brand then you should check out VerveBranding and Verve Online Marketing today and make your brand stand out.











Thanks, you and I admire you to have the courage the talk about this,This was a very meaningful post for me. Thank you.
very nice sharing awesome one
Useful Information shared, Keep up posting such content.
excellent
very nice incredible
Hello There. I found your blog using msn. This is an extremely well written article.
I’ll make sure to bookmark it and return to read more of your useful information. Thanks for the post.
I will certainly comeback.
I’m gone to tell my little brother, that he should also visit this website on regular basis to take updated from most recent reports.